Add Drop Shadows to your UITableViews
You may have seen iPhone tableviews that have nice drop shadows above and below the tableviews. Apple does this on apps like Clock, and the WWDC app. Reproducing this effect isn’t obvious, but here’s how.

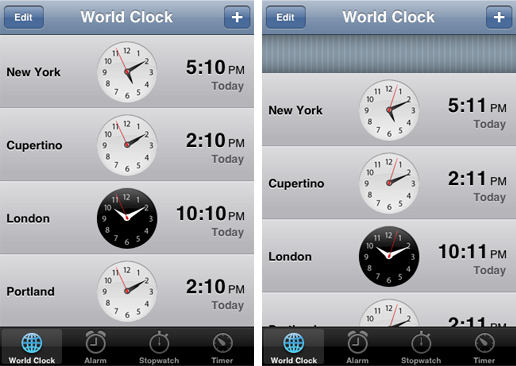
The World Clock app showing UITableView drop shadows
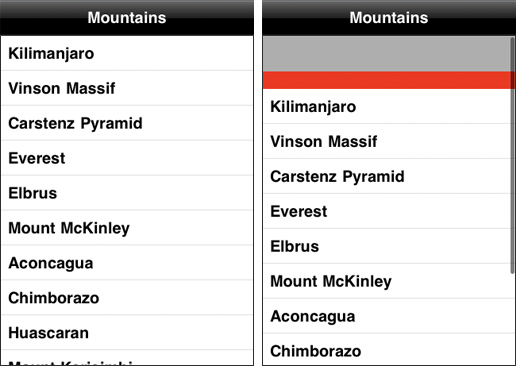
Create a tableHeaderView and tableFooterView
// Create a simple view with a red background for the top
UIView *tableHeader = [[UIView alloc] initWithFrame:
CGRectMake(0, 0, 320, 22)];
tableHeader.backgroundColor = [UIColor redColor];
// Create a simple view with a blue background for the bottom
UIView *tableFooter = [[UIView alloc] initWithFrame:
CGRectMake(0, 0, 480, 22)];
tableFooter.backgroundColor = [UIColor blueColor];
myTableView.tableHeaderView = tableHeader;
[tableHeader release];
myTableView.tableFooterView = tableFooter;
[tableFooter release];
// Have the tableview ignore our 2 views when computing size
myTableView.contentInset = UIEdgeInsetsMake(-22, 0, -22, 0);
Just drop in your shadow images instead of the red and blue views, and you’re all set.